今天要針對幾個介面的屬性做畫面的調整
在前兩天的範例中,相信大家或多或少有發現到,自己照著步驟做出來的畫面跟在下的有些微的不同

而這個不同處來自於,在下有針對這個幾個常用的介面屬性做了設定。
這個設定對大部份有做過網頁設計的朋友應該都不陌生,這個屬性叫做 Padding,在下於 img_logo 的部份設定了Padding Right = 5dp的值,dp:Density-independent pixel (dp),這個單位在 android 來說,意指著,每個點對應到解析度(dpi)的單位數,這是為了因應不同裝置的螢幕解析來得出一個最合適於該畫面的大小,有利於我們的畫面在不同大小的螢幕呈現,不致於差異太大。而 Padding Right 指的就是範圍內的距離,另外還有一個是對外的距離:Margins~這麼說明還頗為抽象,我們直接來看畫面

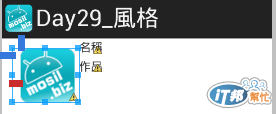
紅色的線是 padding left: 10dp
藍色的線是 margin left: 10dp 以及 margin top: 10dp
我們選擇該物件時有的那個框意著該物件所處在的範圍,不過這兩個設定都只是單純的針對每個物件間的距離,若是每個物件都這麼設定,說實話,還頗累人的,而 android 也非常貼心的讓我們可以用"style"這種方式來做設定,這個感覺有點像是網頁的 css,定義好 class 跟 id 後直接去 對應就好。
因為我們這陣子下來的範例並沒有太多雷同的地方讓我們來玩,所以我們就簡單的玩一個小設定就好,讓各位知道有這樣的機制讓我們應用,先來看到畫面

我們針對名稱的這個部份我們設定了幾個屬性,這時候直接來看到 xml 的設定檔會比較清楚
<TextView
android:id="@+id/txt_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="名稱"
android:textColor="#FF0000"
android:textSize="20sp" />
除了距離的設定外,另外設定了顏色:#FF0000,以及字體大小:20sp,而sp的意義和dp是雷同的,而這時想要讓 activity_moogle 的 txt_signal(傳遞代碼)也這麼呈現時,我們可以直接拿這幾個屬性再過來套用即可,但是,這仍是少量的狀況,一但同類型的物件變多時,這樣做可就麻煩了,尤其是想要改變某個屬性的話,嘿嘿…相信這時大家都心知肚明啦!
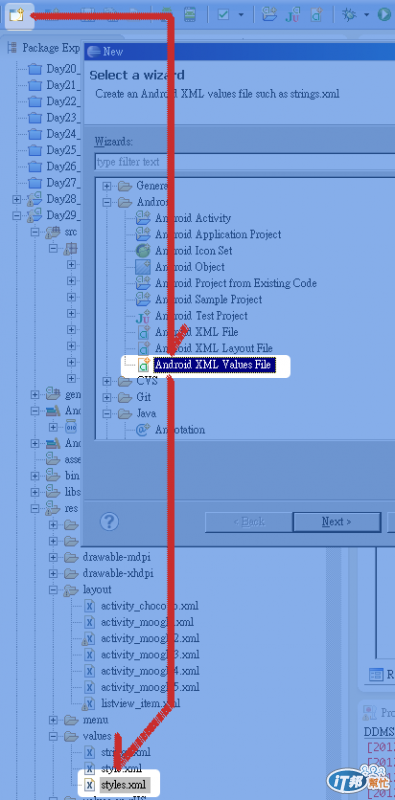
所以,Style 就拿來用吧,在values裡建立一個style.xml檔案

再來我們就直接到 xml 的畫面裡做如下的定義
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="title">
<item name="android:layout_marginBottom">5dp</item>
<item name="android:textColor">#FF0000</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
每個style的格式大略就是這樣,先是以<style name="myStyleName"></style>包住裡面的屬性項目,而裡面的項目格式<item name="android的屬性名稱">屬性值</item>,如此一來就完成了一個style的定義,接下來就是直接使用他,我們打開 activity_moogle.xml 來看到下面這個畫面

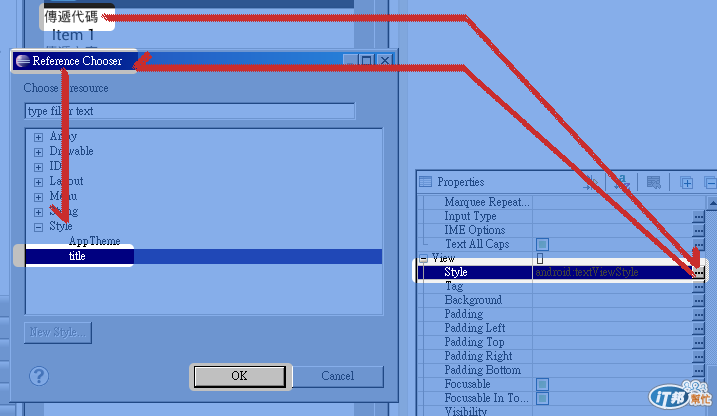
點選我們要修改的對像「txt_signal」,找到他的 "Style" 屬性,點下右邊的「…」按鈕會開啟「Reference Chooser」再來找到剛剛設定名為 "title" 的 style,再來按下 「OK」 按鈕即可,若是您沒有立即看到變化,請先存檔就能看得到他的變化嘍!再來如法泡製修改下方的「傳遞內容」試試吧!
Day 28 - Android - R命脈《 》Day 30 - Android - 旅程的延伸
